Construct A Telecom Network Graph On Google Maps
Robert Lee, Engineer, Potix Corporation
August 05, 2008
Applicable to ZK 3.0.0 and later
- Applicable to zk-GMaps-2.0_9 and later
Introduction
In the previous Telecom Network Graph on Google Maps example, we have shown you how to represent a network on Google Maps. In this phase we will be showing you how to implement an editor to construct such network. We will also inspect the relationship between Gmaps, MapsModel and Renderer in the gmapsz 2.0_9 library wrtten by ZK and will look into a few code snippets related to the model-renderer architecture.
Live Demo
Setting up an interface view - ZK's ZUL file
1. Setup a window which contains a Gmaps component and a Grid that contains the image icons.
2. Apply custom controller:
<window id="mapViewWindow" apply="demo.controller.MapViewControl">
3.and forwarding gmaps events to the controller:
<gmaps id="theMap" forward="onMapDrop=mapViewWindow.onMapDrop, onMapMove=mapViewWindow.onMapMove, onMapClick=mapViewWindow.onMapClick" />
This way we can handle any events forwarded from theMap in pure java code such as dropping components/images/any other draggable types on map, do any calculations when map moves, detect user clicks on map and do required process, and even register custom listeners to the controller on known event (see onMarkerDrop in source code.).
Google Maps, Model and Render Relationship
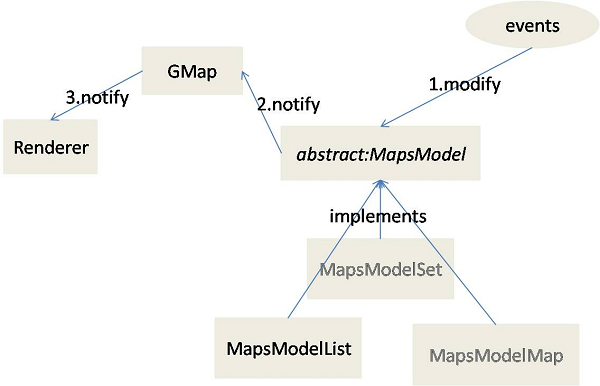
In the upcoming gmapsz library version 2.0_9, we access components through Model and drawing by Renderer. Models and Renderers are associated with Gmaps so any model updates can be passed to the Renderer through gmap and the process is invisible to programmer. Here is a sketch of the architechture:
- Default Models: MapsModelSet, MapsModelMap and MapsModelList
- Implement your own model and/or renderer if required.
How to modify the Model?
Here we focus on the method that would be interest of you:
1. onMapDrop occurs when draggable components are dropped onto gmap.
Maintaining the type of the model by forcing it to be a MapsModelList.
if (theMap.getModel() != null)
myMapModel = (MapsModelList) theMap.getModel();
else{
myMapModel = new MapsModelList();
theMap.setModel(myMapModel);
}
2. Then create a Gmarker based on the dropped image:
if (mde.getDragged() instanceof Image) {
Image draggedImage = (Image) mde.getDragged();
String imageName = draggedImage.getSrc();
Gmarker gmark = new Gmarker(imageName);
3. Then we assign a custom event handler called MyEventListener for onMarkerDrop action on Gmarker, then we add the Gmarker to the model. (aside: onMarkerDrop occurs when Gmarker are moved about by mouse, its purpose is to redraw the links between the nodes.)
(new MyEventListener()).bindComponent(gmark);
myMapModel.add(gmark);
4. The Renerer then displays Gmarker on screen automatically while changes on model are notified through Gmaps.
You can get more details by reading the source code.
Summary
In this small talk we have demonstrated the usage of 2.0_9 Gmaps Library, and discussed the enhancement of the Model-Renderer architecture. In the next phase we will be injecting an object layer and provide database controls from server side, in order to implement a Realtime Telecom Network monitoring system on Google Maps.
Download
Reference
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |